When I was interviewing for my position at Redhead I was asked the question: if you could design with only one color for the rest of your life, what would it be? My mind immediately went to two places: 1. Anything but blue. 2. You do like orange right now…
I was quite certain they probably thought me mad. Orange is a cheerful and optimistic color; well-placed, it can be used to direct the audience’s attention or add energy to a piece. But orange can also be too loud, too overpowering, and too fussy. And by fussy, I mean, the color can be quite the pickle for accessible-friendly design. Accessible design ensures everyone can experience that design to the fullest degree possible, and that is what we strive for at Redhead. This means taking color-blindness into consideration and color contrast ratios.
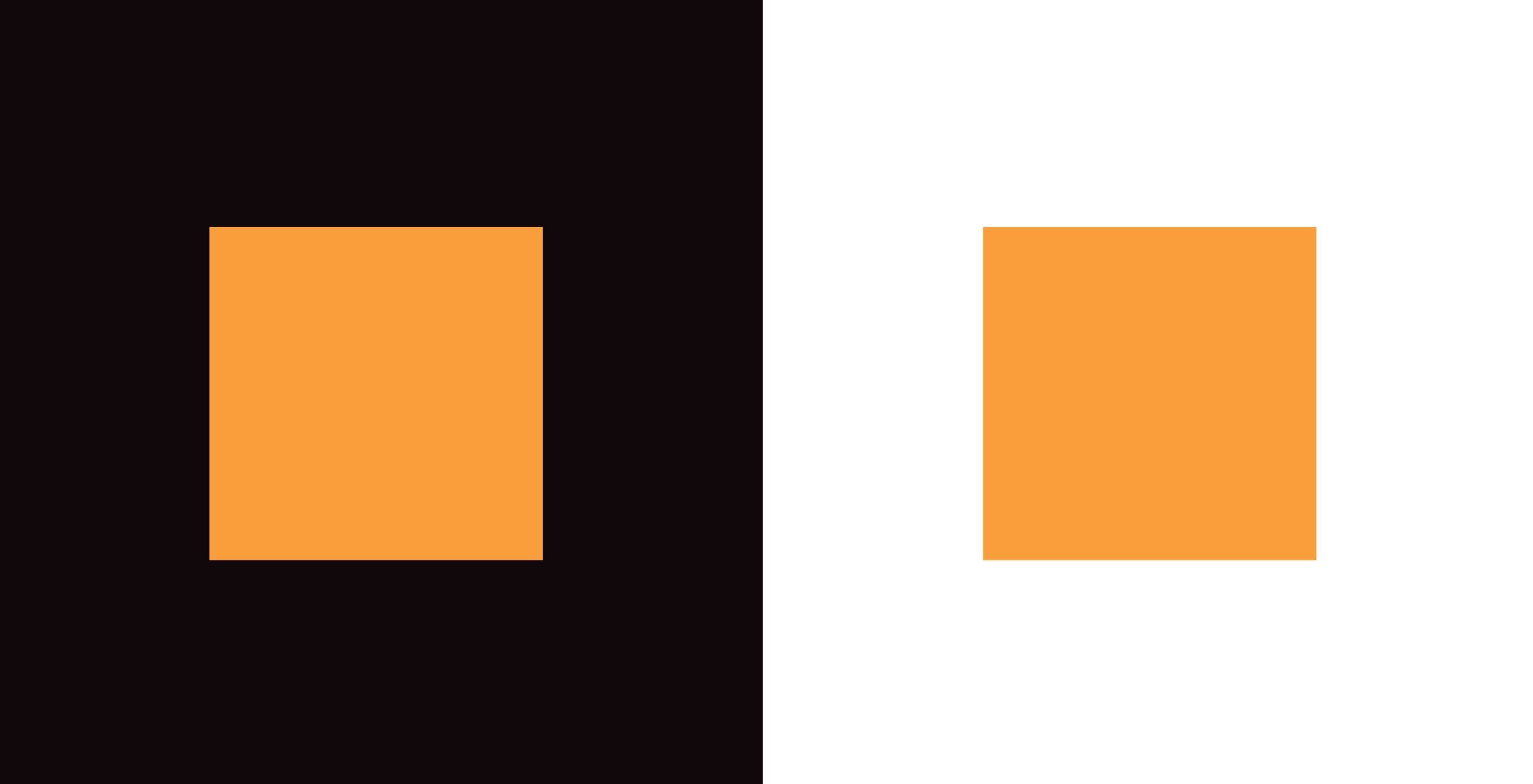
Unfortunately, a soft tangerine orange — which is perhaps my favorite hue of orange — paired with white, does not pass color contrast requirements for accessibility (WCAG). No orange does. Your orange will quickly turn brown when trying to make it work with white. To keep that cheery, zesty orange you must pair it with black, which, done well, can be quite nice. However, this is also easy to get wrong and can shift your work toward a different vibe than you might have originally been aiming for. This is often my problem when wanting to design with orange. The orange and black vibe just doesn’t fit my goals for the design. Orange and white on the other hand…

On my search to find a magic orange that would pair well with white, I came across a case study comparing the orange + white versus black pairings. The author, like me, favored the orange and white combo, finding it easier to read than the black. It was a relief to know I wasn’t the only one that thought so, and it was interesting to see the results of the user testing they conducted, taking into account different types of color blindness. However, at the end of it, I was disappointed that their only advice was to stick to the accessibility rules. Orange and white might technically not be an accessible pair, but there are creative ways to still use the two effectively.
Find an orange that works for graphics.
Graphic objects often have more flexibility when it comes to accessible contrast ratios. There are oranges that pass accessibility standards for graphic objects when paired with white, even if they don’t pass for text. These can often be brighter oranges, allowing you to keep the energy you want in your design.
Use sparingly and strategically.
It might not work to use large swaths of orange as your primary color, but including small amounts of orange can still draw the audience’s attention in a certain direction.
Don’t rely solely on orange; consider the rest of your palette.
Orange and white won’t pass the accessibility standards and orange and black might not be the right vibe, but orange and brown can give you a softer effect while still passing accessibility standards. Or orange and blue might bring you closer to your goals. Having a neutral color in your palette can also be helpful as you can use that in places where orange may not work.
Orange may not work for every project, and it may take a bit more effort to make it work the way you want while staying accessible for your audience, but it is still a delightful color that can be enjoyed by everyone if used correctly. Next time you sit down to choose your palette for a project, just consider how you might incorporate this underused color.
